Współczesne aplikacje mobilne muszą nie tylko działać bezbłędnie, ale także oferować użytkownikom satysfakcjonujące doświadczenia. Kluczowym elementem sukcesu aplikacji jest UX design, który odpowiada za to, jak łatwo i przyjemnie użytkownicy mogą się po niej poruszać. Projektowanie intuicyjnego interfejsu to zadanie, które wymaga nie tylko zrozumienia potrzeb użytkowników, ale także znajomości narzędzi i technik ułatwiających ich wdrożenie. W tym artykule omówimy, jak zaprojektować intuicyjny interfejs mobilny, który zadowoli użytkowników i przyciągnie ich do regularnego korzystania z aplikacji.
Spis treści:
- Czym jest UX design w aplikacjach mobilnych?
- Jak stworzyć aplikację mobilną z doskonałym UX?
- Podstawowe zasady intuicyjnego UX designu
- Znaczenie hierarchii wizualnej w UX designie
- Projektowanie UX a dostępność
- Narzędzia do projektowania UX
- Testowanie i iteracja projektu UX
- Jak UX design wpływa na zarabianie na aplikacjach?
- Integracja aplikacji mobilnych z AI a UX
- Często zadawane pytania
Czym jest UX design w aplikacjach mobilnych?
UX design (User Experience Design) to proces projektowania produktów, usług lub systemów z myślą o ich użytkownikach, zapewniając im jak najlepsze doświadczenia podczas korzystania z tych produktów. W kontekście aplikacji mobilnych, UX design obejmuje wszystko, co wpływa na interakcję użytkownika z aplikacją: od projektowania UI (User Interface), czyli wyglądu interfejsu, po funkcjonalność aplikacji i jej automatyzację.
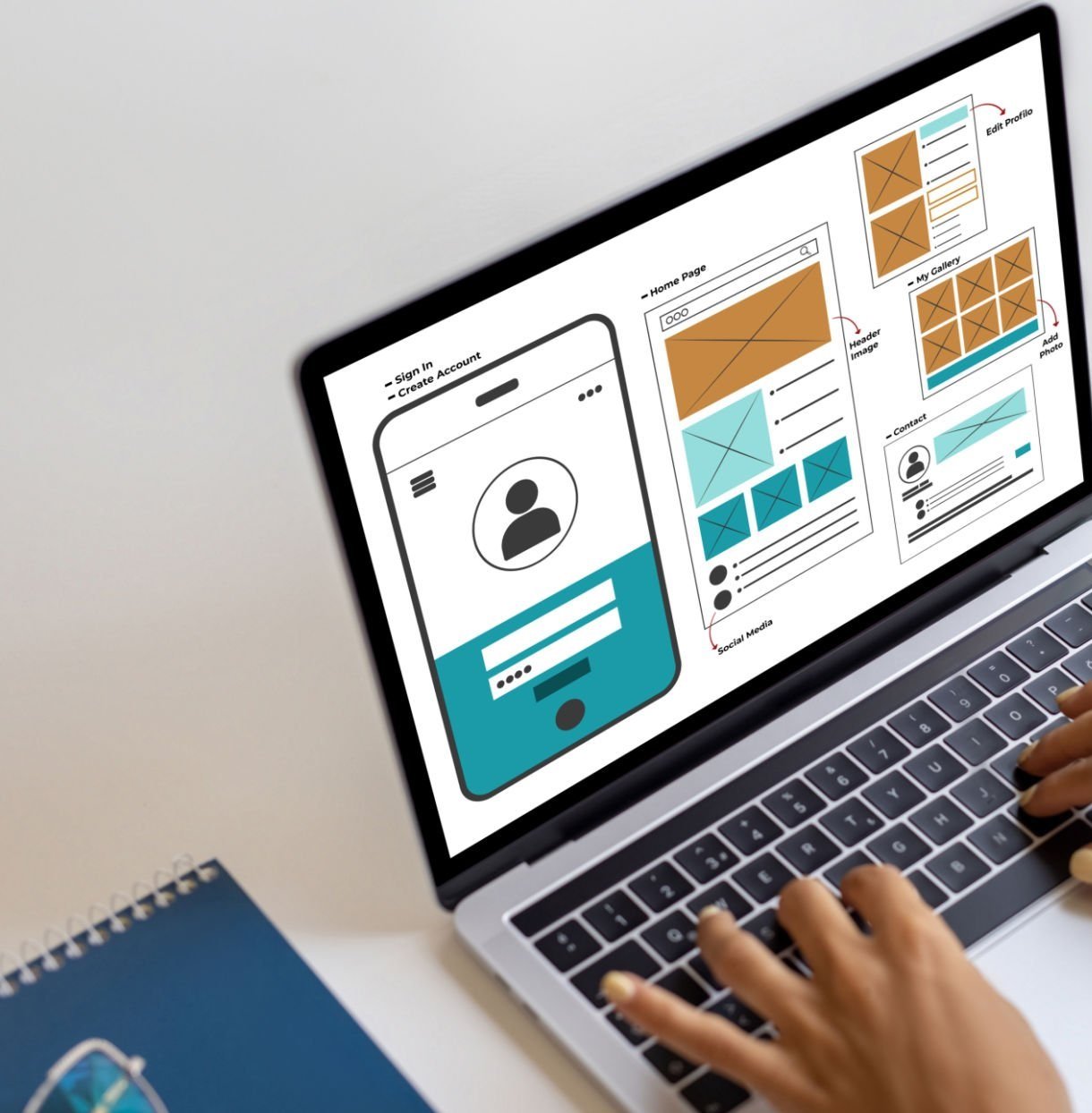
Jak stworzyć aplikację mobilną z doskonałym UX?
Stworzenie aplikacji mobilnej z doskonałym UX wymaga zaangażowania zarówno projektantów, jak i programistów. Na wczesnym etapie warto przeprowadzić badania użytkowników, aby zrozumieć ich potrzeby, problemy oraz cele. Następnie należy opracować prototypy i przeprowadzić testy, aby upewnić się, że wszystkie elementy aplikacji są intuicyjne i łatwe w obsłudze.
Ważne jest również uwzględnienie specyfiki danej platformy, czyli różnice między aplikacją iOS a aplikacją Android. Każda z tych platform ma swoje wytyczne dotyczące projektowania interfejsu i funkcji, które należy przestrzegać, aby aplikacja działała prawidłowo i była zgodna z oczekiwaniami użytkowników.
Podstawowe zasady intuicyjnego UX designu
Prostota i przejrzystość
Prostota to kluczowy element w projektowaniu UX. Użytkownicy aplikacji mobilnych oczekują, że będą mogli szybko i łatwo wykonać zadania, dla których pobrali aplikację. Skupienie się na prostocie oznacza ograniczenie liczby elementów interfejsu do tych, które są absolutnie niezbędne. Dzięki temu aplikacja staje się bardziej przejrzysta, co zmniejsza frustrację użytkowników.
Łatwość nawigacji
Nawigacja w aplikacji powinna być intuicyjna i prosta. Dobrze zaprojektowany interfejs nawigacyjny sprawia, że użytkownicy nie muszą zastanawiać się, gdzie kliknąć lub jak wrócić do poprzedniego ekranu. Warto zastosować znane wzorce nawigacyjne, takie jak pasek nawigacyjny u dołu ekranu w aplikacjach iOS, lub hamburger menu w aplikacjach Android, aby ułatwić poruszanie się po aplikacji.
Personalizacja interfejsu
Personalizacja staje się coraz bardziej istotnym elementem UX designu. Aplikacje mobilne oferujące spersonalizowane treści, dostosowane do potrzeb użytkowników, cieszą się większym zaangażowaniem. Przykładami personalizacji mogą być rekomendacje produktów na podstawie poprzednich zakupów lub dostosowanie ustawień interfejsu do preferencji użytkownika.
Znaczenie hierarchii wizualnej w UX designie
Hierarchia wizualna to sposób organizowania elementów na ekranie, który pozwala użytkownikowi łatwo rozpoznać, które z nich są najważniejsze. Kluczowym elementem w budowaniu hierarchii wizualnej są rozmiar i kontrast. Ważne elementy, takie jak przyciski “Call to Action”, powinny być większe i bardziej widoczne niż mniej istotne elementy interfejsu. Użycie odpowiednich kolorów i odstępów również wpływa na postrzeganie aplikacji przez użytkownika.
Projektowanie UX a dostępność
Tworząc aplikacje mobilne, należy zwrócić uwagę na dostępność. Projektowanie z myślą o osobach z różnymi potrzebami, takimi jak ograniczony wzrok czy trudności w obsłudze dotykowej, jest nie tylko etyczne, ale również przynosi korzyści biznesowe. Wykorzystanie większych czcionek, odpowiednich kontrastów i możliwości zmiany rozmiaru tekstu to tylko niektóre z technik, które ułatwiają korzystanie z aplikacji osobom z ograniczeniami.
Narzędzia do projektowania UX
Sketch
Sketch to popularne narzędzie używane do projektowania interfejsów użytkownika oraz prototypowania aplikacji mobilnych. Jest to jeden z najczęściej wybieranych programów przez projektantów UX dzięki swojej prostocie i intuicyjnemu interfejsowi. Sketch umożliwia tworzenie interaktywnych prototypów, które można testować i optymalizować.
Figma
Figma to narzędzie do projektowania interfejsów użytkownika, które umożliwia współpracę zespołową w czasie rzeczywistym. Dzięki pracy w chmurze, projektanci mogą jednocześnie wprowadzać zmiany, co przyspiesza iterację projektów. Figma oferuje także opcje eksportu projektów bezpośrednio do programistów, co ułatwia wdrożenie.
Adobe XD
Adobe XD to kolejna aplikacja do projektowania UX i prototypowania, która jest częścią ekosystemu Adobe. Umożliwia tworzenie interaktywnych prototypów i animacji, a także współpracę z zespołem projektowym. Dzięki integracji z innymi narzędziami Adobe, jak Photoshop czy Illustrator, Adobe XD jest elastycznym narzędziem dla projektantów UX.
Testowanie i iteracja projektu UX
Testowanie aplikacji to kluczowy etap w procesie projektowania UX. Zanim aplikacja trafi do użytkowników końcowych, powinna być dokładnie przetestowana pod kątem łatwości obsługi, wydajności oraz zgodności z różnymi urządzeniami i systemami operacyjnymi. Testy A/B, badania użytkowników oraz analiza danych z narzędzi analitycznych (np. Google Analytics) pozwalają na iteracyjne poprawki, które zwiększają satysfakcję użytkowników.
Jak UX design wpływa na zarabianie na aplikacjach?
Dobrze zaprojektowany UX bezpośrednio wpływa na to, jak aplikacja przynosi dochody. Użytkownicy są bardziej skłonni do korzystania z aplikacji, która jest prosta i intuicyjna, co z kolei przekłada się na lepsze wskaźniki konwersji oraz większe zaangażowanie. Model SaaS, subskrypcje, mikropłatności oraz reklamy to tylko niektóre sposoby zarabiania na aplikacjach, które zyskują na popularności dzięki doskonałemu UX.
Integracja aplikacji mobilnych z AI a UX
Sztuczna inteligencja (AI) odgrywa coraz większą rolę w projektowaniu aplikacji mobilnych. Dzięki AI aplikacje mogą lepiej zrozumieć potrzeby użytkowników i dostarczać im spersonalizowane treści. Integracja z AI pozwala także na automatyzację procesów, takich jak analiza danych, rekomendacje produktów czy optymalizacja interfejsu na podstawie zachowań użytkowników. Takie podejście zwiększa zadowolenie użytkowników i sprawia, że aplikacje stają się bardziej użyteczne.
Często zadawane pytania
- Jak stworzyć aplikację mobilną z intuicyjnym interfejsem?
Aby stworzyć intuicyjny interfejs, warto skupić się na prostocie, łatwości nawigacji i personalizacji treści. Kluczowym elementem jest również hierarchia wizualna oraz testowanie aplikacji na różnych urządzeniach. - Jakie narzędzia są najczęściej używane do projektowania UX?
Popularne narzędzia do projektowania UX to Sketch, Figma i Adobe XD. Każde z tych narzędzi oferuje zaawansowane funkcje do prototypowania i projektowania interfejsów mobilnych. - Jakie są różnice między UX a UI w aplikacjach mobilnych?
UX odnosi się do ogólnego doświadczenia użytkownika podczas korzystania z aplikacji, podczas gdy UI koncentruje się na wizualnych elementach interfejsu, takich jak układ, kolorystyka i typografia. - Jak UX design wpływa na sukces aplikacji?
Dobry UX design zwiększa zaangażowanie użytkowników, co przekłada się na wyższe wskaźniki konwersji i zarobki. Aplikacje z dobrze zaprojektowanym UX są częściej używane i lepiej oceniane przez użytkowników. - Jak testować UX w aplikacjach mobilnych?
Testowanie UX obejmuje testy A/B, badania użytkowników oraz analizę zachowań za pomocą narzędzi analitycznych. Testowanie pozwala na iteracyjne poprawki, które zwiększają intuicyjność aplikacji.